I. Qu'est-ce qu'un Fragment ?▲
C'est certainement la question que vous devez vous poser. On peut voir un Fragment comme une « mini-Activity » ou une portion d'une activité qui ne peut pas vivre en dehors d'une Activity. Un des aspects pratiques du Fragment est qu'il peut être facilement réutilisé d'une Activity à l'autre.
II. Notre projet▲
Comme d'habitude, je vous invite à créer un projet dédié à ce tutoriel, que j'ai baptisé
TutoFragment
. Je l'ai volontairement créé pour la version Android 2.2 pour y intégrer le package de compatibilité, puisqu'à la base, les Fragments sont une fonctionnalité de la version 3.0.
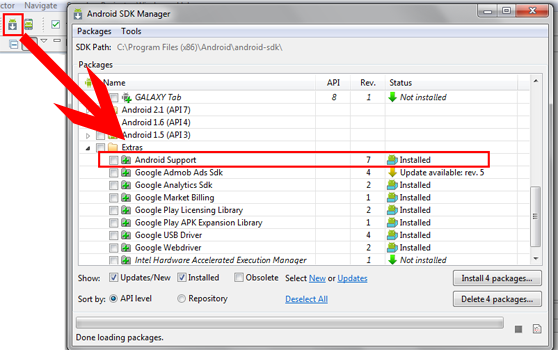
Nous allons donc premièrement télécharger la bibliothèque complémentaire. Pour cela, allez dans le SDK Manager en cliquant sur l'icône suivante et téléchargez « Android Support ».
Ajoutons ensuite cette bibliothèque au projet. Pour cela, sélectionnez votre projet sous Eclipse, clic droit/Android tools/Add support library. La bibliothèque s'intègre automatiquement au projet, ce qui nous permet d'utiliser la classe Fragment !
III. Les fichiers XML▲
Le layout principal, que j'ai renommé viewpager.xml , se présente de la manière suivante :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/viewpager">
</android.support.v4.view.ViewPager>La balise du composant utilisé ici a une syntaxe particulière puisqu'elle fait référence à un composant de la bibliothèque ajoutée précédemment.
Les trois autres layouts seront les pages affichées successivement lors du slide et possèdent un code similaire. Voici le code de page_gauche_layout.xml , je vous laisse créer les deux autres par vous-même ( page_milieu_layout et page_droite_layout ).
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:text="Page de gauche" />
</LinearLayout>IV. Le code Java▲
J'ai renommé la classe principale en FragmentsSliderActivity . Celle-ci dérive de la classe FragmentActivity qui est simplement une Activity permettant de gérer les Fragments. Le code est commenté, je vous laisse regarder.
import java.util.List;
import java.util.Vector;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
public class FragmentsSliderActivity extends FragmentActivity {
private PagerAdapter mPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.viewpager);
// Création de la liste de Fragments que fera défiler le PagerAdapter
List fragments = new Vector();
// Ajout des Fragments dans la liste
fragments.add(Fragment.instantiate(this,PageGaucheFragment.class.getName()));
fragments.add(Fragment.instantiate(this,PageMilieuFragment.class.getName()));
fragments.add(Fragment.instantiate(this,PageDroiteFragment.class.getName()));
// Création de l'adapter qui s'occupera de l'affichage de la liste de
// Fragments
this.mPagerAdapter = new MyPagerAdapter(super.getSupportFragmentManager(), fragments);
ViewPager pager = (ViewPager) super.findViewById(R.id.viewpager);
// Affectation de l'adapter au ViewPager
pager.setAdapter(this.mPagerAdapter);
}
}Pour passer d'une page à une autre, nous avons besoin d'un adapter (à la manière des ListViews). L'adapter, appelé MyPagerAdapter dérive de FragmentPagerAdapter. Rien de compliqué, il fonctionne sur le même principe que les Adapters de ListViews.
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class MyPagerAdapter extends FragmentPagerAdapter {
private final List fragments;
//On fournit à l'adapter la liste des fragments à afficher
public MyPagerAdapter(FragmentManager fm, List fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return this.fragments.get(position);
}
@Override
public int getCount() {
return this.fragments.size();
}
}Enfin, la classe PageGaucheFragment , qui dérive de la classe Fragment possède des méthodes différentes de la classe Activity.
Ici, nous allons surcharger la méthode onCreateView . Cette méthode retourne un type View , on va donc lui indiquer notre layout par le biais de l'inflater. Les classes PageMilieuFragment et PageDroiteFragment sont quasi identiques, je vous laisse vous en occuper.
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class PageGaucheFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.page_gauche_layout, container, false);
}
}Rendu final :
V. Conclusion▲
Ainsi se termine notre premier tutoriel sur les Fragments, en espérant que tout soit clair. Vous pouvez trouver le code source ici .
VI. Remerciements▲
Je tiens à remercier tout particulièrement Feanorin qui a mis ce tutoriel au format Developpez.com.
Merci également à ClaudeLELOUP et ced d'avoir pris le temps de le relire et de le corriger.