1. Création du projet▲
Nous allons créer un projet que nous nommerons TextWatcherProjet, avec les données suivantes :
- SDK Version : 2.3.1 ;
- nom de l'application : TextWatcher ;
- nom du package : com.tuto.android.textwatcher ;
- création d'activité : TextWatcherActivity.
2. Création de la vue▲
Nous allons créer notre vue XML qui sera composée d'un EditText et d'un TextView pour d'une part, saisir le texte et, d'autre part, afficher le nombre de caractères restants, il n'y a rien de bien compliqué.
Voici le code de notre main.xml :
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText
android:id="@+id/status"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/status"
/>
<TextView
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/nbChar"
android:textSize="30px"
/>
</LinearLayout>…ainsi que le code de notre fichier strings.xml :
<?xmlversion="1.0"encoding="utf-8"?>
<resources>
<string name="status">Mettre votre status ici</string>
<string name="nbChar">20 caracteres restants</string>
<string name="app_name">Text Watcher</string>
</resources>3. Le code JAVA▲
Pour utiliser le TextWatcher, il suffit :
- que votre classe implémente TextWatcher ;
- de le setter sur la zone qu'on veut surveiller ;
-
d'implémenter les méthodes suivantes :
- afterTextChanged : appeler après que le texte de la zone ciblée a été changé,
- beforeTextChanged : appeler avant que le texte de la zone ciblée ait été changé,
- onTextChanged : appeler quand le texte de la zone ciblée est en cours de changement.
Ceci donnera :
package com.tuto.android.textwatcher;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
public class TextWatcherActivity extends Activity implements TextWatcher{
private EditText status;
private TextView nbCharTxt;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
status = (EditText) findViewById(R.id.status);
status.addTextChangedListener(this);
nbCharTxt = (TextView) findViewById(R.id.indicator);
nbCharTxt.setTextColor(Color.GREEN);
}
@Override
public void afterTextChanged(Editable editable) {
int nbChar = status.getText().toString().length();
int leftChar = 20- nbChar;
nbCharTxt.setText(Integer.toString(leftChar) + " caracteres restants");
nbCharTxt.setTextColor(Color.GREEN);
if(leftChar < 10&& leftChar >= 0)
nbCharTxt.setTextColor(Color.YELLOW);
elseif(leftChar <= 0)
{
nbCharTxt.setTextColor(Color.RED);
nbCharTxt.setText(Integer.toString(Math.abs(leftChar)) + " caracteres en trop");
}
}
@Override
public void beforeTextChanged(CharSequence charSeq, intarg1, intarg2,
intarg3) {
}
@Override
public void onTextChanged(CharSequence charSeq, intarg1, intarg2, intarg3) {
}
}Pour finir voici une petite démo du résultat obtenu :
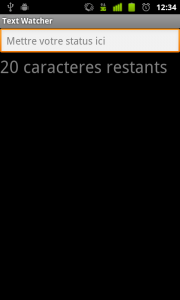
- Écran d'accueil

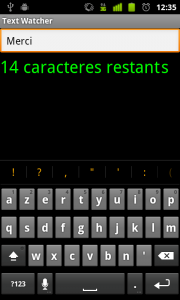
- 14 caractères restants

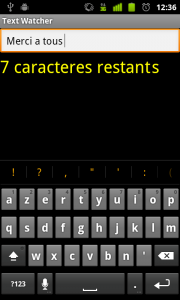
- 7 caractères restants

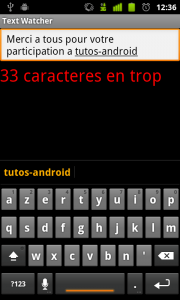
- 33 caractères en trop

4. Conclusion▲
Merci d'avoir lu ce tutoriel, en espérant qu'il vous aura fait découvrir cette nouvelle fonctionnalité d'Android, encore méconnue.
5. Remerciements▲
Je tiens à remercier tout particulièrement djibril qui a mis ce tutoriel au format Developpez.com.
Merci également à Kaera, jacques_jean et ced d'avoir pris le temps de le relire et de le corriger.




