1. Philosophie de la rotation▲
Lors d'une rotation de l'écran, Android supprimera et recréera toutes les activités en cours d'exécution ou en pause.
Ce comportement est celui par défaut ; vous pouvez adapter la réponse de vos activités aux changements d'orientation.
Finalement, c'est aux développeurs de vérifier et corriger l'affichage de votre application dans le mode portrait et landscape.
2. Création des nouvelles vues▲
Pour créer vos nouvelles vues qui seront affichées en mode landscape, il suffit de créer un nouveau dossier dans le dossier res : ce dossier se nommera layout-land.
Vous devez donc repenser votre interface pour que la vue en mode landscape soit agréable à utiliser sans surcharger l'écran.
3. Tester sur l'émulateur▲
Pour simuler la rotation de l'écran sur l'émulateur, il faut utiliser le raccourci CTRL + F12.

4. Sauvegarde de l'état▲
Comme précisé plus haut, Android détruit votre vue en cas de changement d'orientation pour construire la nouvelle vue. Vous souhaiterez donc peut-être sauvegarder des données avant le changement d'orientation, par exemple si l'utilisateur a commencé à saisir du texte.
Pour résoudre ce problème, il suffit d'utiliser la méthode onSaveInstanceState().
Cette méthode est appelée à chaque fois que votre activité est détruite.
Grâce à cette méthode, vous pouvez sauvegarder les données que vous souhaitez dans un Bundle afin de pouvoir récupérer l'état de votre activité.
Cette récupération est possible, car dans le onCreate, la méthode onRestoreInstanceState() est appelée afin de récupérer l'état de votre vue. Ainsi, dans cette méthode vous pouvez utiliser toutes les valeurs que vous avez stockées dans la méthode précédente.
5. Limitation▲
La méthode onSaveInstanceState a ses limites : un Bundle ne permet qu'un stockage limité lorsque l'on peut avoir besoin de stocker bien davantage.
On peut contourner ce problème en utilisant la méthode onRetainNonConfigurationInstance() qui vous permet de renvoyer un objet que vous pouvez récupérer grâce à la méthode getLastNonConfigurationInstance().
6. Surcharger la rotation▲
Dans certains cas, il est indispensable de surcharger le comportement par défaut de la rotation sur votre application.
Pour cela vous devez simplement :
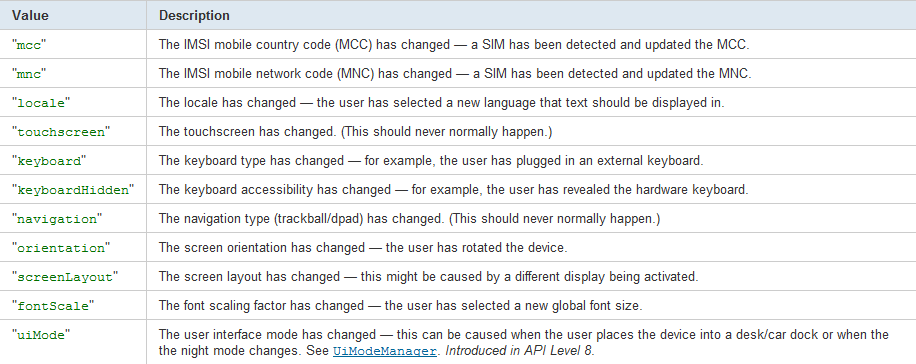
- utiliser l'attribut android:configChanges de l'élément activity dans le fichier AndroidManifest.xml pour citer les modifications de configuration que vous voulez gérer. Il peut prendre les valeurs suivantes :
- dans votre activité, implémenter la méthode onConfigurationChanged() pour gérer les configurations que vous avez citées dans votre fichier AndroidManifest.xml.
7. Bloquer la vue▲
Pour finir, vous pouvez bloquer votre vue dans un mode ou un autre. Cette méthode est déconseillée par Google, car bloquer une vue en portrait réduit significativement l'expérience utilisateur. Cette réduction est d'autant plus significative pour les tablettes puisque, pour celles-ci, la vue par défaut est landscape et non portrait.
Pour utiliser cette manipulation, il suffit d'ajouter android:screenOrientation=”portrait ou landscape”. Cela permet de verrouiller votre activité dans le sens souhaité.
8. Best Practice - Gérer les tablettes▲
Si vous souhaitez gérer la rotation dans tous les cas, afin que votre application s'affiche naturellement pour les utilisateurs (de tablette ou de téléphone), vous pouvez utiliser le code suivant :
int x = AXIS_X;
int y = AXIS_Y;
case(Display.getRotation())
Surface.ROTATION_0: //Ici votre code
break;
Surface.ROTATION_90: x=AXIS_Y; y = AXIS_MINUS_X;
//Ici votre code
break;
Surface.ROTATION_180: y=AXIS_MINUS_Y;
//Ici votre code
break;
Surface.ROTATION_270: x=AXIS_MINUS_Y; y = AXIS_X;
//Ici votre code
break;9. Conclusion▲
Merci d'avoir lu ce tutoriel, en espérant qu'il vous ait facilité la compréhension de la gestion de la rotation de l'écran dans vos applications.
10. Remerciements▲
Je tiens à remercier tout particulièrement djibril qui a mis ce tutoriel au format Developpez.com.
Merci également à Kaera et à jacques_jean d'avoir pris le temps de le relire et de le corriger.